基于gitee+hexo搭建个人博客
什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。 —来自hexo官网
https://hexo.io/zh-cn/docs/
环境准备
- nodejs
- git
-
安装hexo。 (npm默认镜像源在国外,会有下载失败情况,建议更换taobao镜像源)
$ npm install -g hexo-cli -
新建个人文件夹,初始化目录为hexo目录。命令如下:
$ hexo init $ npm install 执行完毕后目录如下: hexo ├── _config.landscape.yml ├── _config.yml ├── node_modules ├── package-lock.json ├── package.json ├── scaffolds ├── source └── themes -
启动hexo
在hexo目录下执行 hexo server

浏览器访问http://localhost:4000 即可
gitee网站配置
-
在gitee新建仓库***.gitee.io** (*号为任意名称)
-
修改
_config.yml文件这里只截取部分配置信息 # URL ## If your site is put in a subdirectory, set url as 'http://example.com/child' and root as '/child/' url: 后续需要修改 root: 同目录名 deploy: type: 'git' repo: git仓库地址 如: https://gitee.com/test/test branch: master message: blog update -
安装插件
npm install --save hexo-deployer-git -
执行命令
hexo g -d这里会提示用户名密码,成功后在gitee页面可以看到本地代码已提交到仓库中。

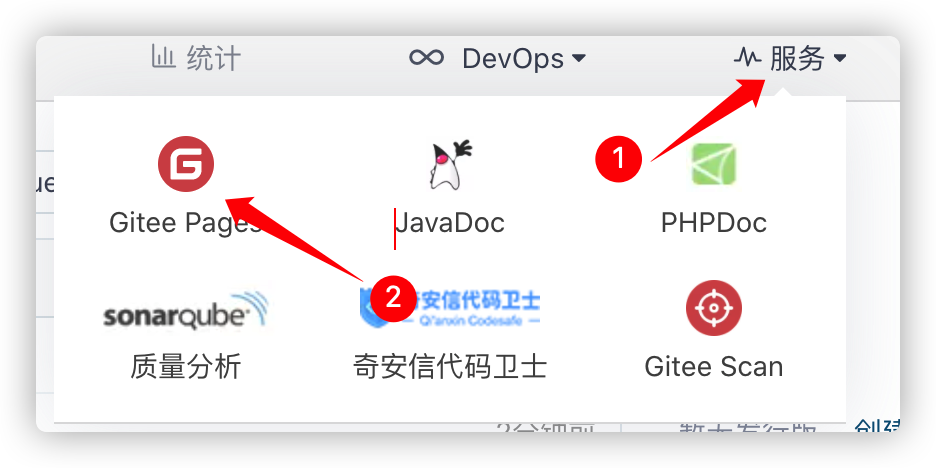
- 如图操作后点击启动,成功后复制网站地址,访问发现静态资源没有加载。
- 将配置文件中的url修改为网站地址 例如: http://ccqi3.gitee.io/test
- root 后是仓库名称如 root: /test/
- 修改完后在hexo目录下再次执行
hexo g -d(以后配置有调整或者发布新的文章都用此命令即可) - 在gitee的pages页面里点击更新,再次访问网址发现已经搭建好博客了。
插入图片
- 修改
_config.yml文件中的post_asset_folder:false改为 true
这样新建文档时会在文档同级生成同名文件夹,图片资源放入其中。 - 安装插件
npm install https://github.com/7ym0n/hexo-asset-image --save
{% asset_img test.jpg This is an test image %}
test.jpg 就是图片文件名称 后面文字是图片描述
常用命令
hexo generate
hexo server
hexo deploy
hexo clean
hexo new page "type" type 如下:
| page | type | 内容 |
|---|---|---|
| tages | tages | 标签 |
| categories | categories | 分类 |
| archives | archives | 博客 |
| about | about | 关于 |
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!